Reimagining the Dashlane Marketing Website
In today’s digital world, an organization's website is often the first stop after a successful SEO-driven web search. As such, it's important that an organization’s website not only reflects the brand and company purpose but also delivers highly engaging, up-to-date content to visitors. At Dashlane, we recognize the value an organization’s website can add, while having a background system that meets the evolving needs of the business.
Our previous website’s technical architecture, while functional, lacked the development speed and autonomy necessary to meet the needs of our content and marketing teams. To solve for this, we decided it was time to reengineer our website with a focus on empowering our marketing team, streamlining the deployment process, and enhancing the customer experience.
Improvement Focus
Before we began reengineering our website, we had to first be clear on the areas we wanted to improve. Here are the primary technical enhancements we aimed to achieve.
Simplify Architecture and Maintenance Overhead:
Our website has grown over time, with custom technology. We had multiple projects building and bundling assets together to be served by a reverse proxy server. Our aim for the new website was to simplify the architecture to reduce maintenance and scaling efforts. Providing us with more time for more impactful initiatives.
Increase Autonomy for Marketing:
Previously, all of the content on our high-impact pages was hardcoded, creating a strong reliance on the engineering team. Our aim with this project was to develop a system that gave more autonomy to our marketing team to make changes to the website.
Faster deployment process:
As a website supporting 10+ languages and thousands of pages, the build process for these static pages has grown tremendously. Our goal was to improve the build time of our application to allow for quicker daily deployments. Along with build time improvements, we wanted to create a live preview environment for our content team to quickly validate their changes.
Technology Selection Process
Previously, our website pages were built using multiple frameworks and content management systems. Our goal was to find a single system to manage all of our content.
As we began searching for a new tech stack, we had these features at the top of our priority list:
- Content editor's ability to easily update content without engineering reliance - Creating pages, updating content and images, and styling components
- Live previews - ability to instantly preview how changes would be viewed by potential customers
- On-demand content deployments (without engineering reliance) - We wanted our marketing team to be able to deploy content to production at the click of a button.
- Improved security and simplicity of our backend system
Chosen Technologies
We were in search of a technical stack that worked well together with first-party integrations and industry-leading support.
Headless WordPress for content management
The first step in meeting the requirements for the marketing team was focusing on where they would spend most l of their time, the content management system (CMS).
As engineers, we looked into many CMSs but none were able to provide the familiarity and efficiency that our editing team had already developed on the WordPress platform. Wordpress has stood the test of time and the headless approach provided us the ability to separate the front end from the content, mitigating the security concerns we had while allowing Wordpress to host our blog. Headless WordPress allows for live preview, a visual editing experience with Gutenberg blocks, and a familiar experience for our content team.
NextJS and FaustJS front end
Choosing a new front end for our website was pretty straightforward once we decided upon WordPress. We wanted a React framework that was leading the industry in both static site generation (SSG) while also providing us the ability to be a bit more dynamic with server-side-rendering (SSR).
FaustJS is a framework built on top of NextJS to provide a simple experience for developing NextJS sites using headless WordPress. FaustJS provided us with the quickest way to get started with the connection to headless WordPress and also provided us with a documented structure for our project.
Vercel to build and serve our website
Vercel quickly proved its worth during our proof of concept phase. We were able to quickly build and serve our site with the Vercel CLI and the integration with NextJS was seamless. Offloading the build process to Vercel allowed for quicker build times and instant previews for our engineering team. With Vercel, we no longer have to own the build process of our static assets and worry about where they would be hosted (previously Amazon S3).
Cloudflare to secure traffic and run the proxy logic
Cloudflare network comes with built-in protections that we have leveraged to increase the security of our website.
Results
Live previews and instant deployments
As stated earlier, a major requirement of our new website was the ability for marketing to preview their changes on demand and deploy them instantly.

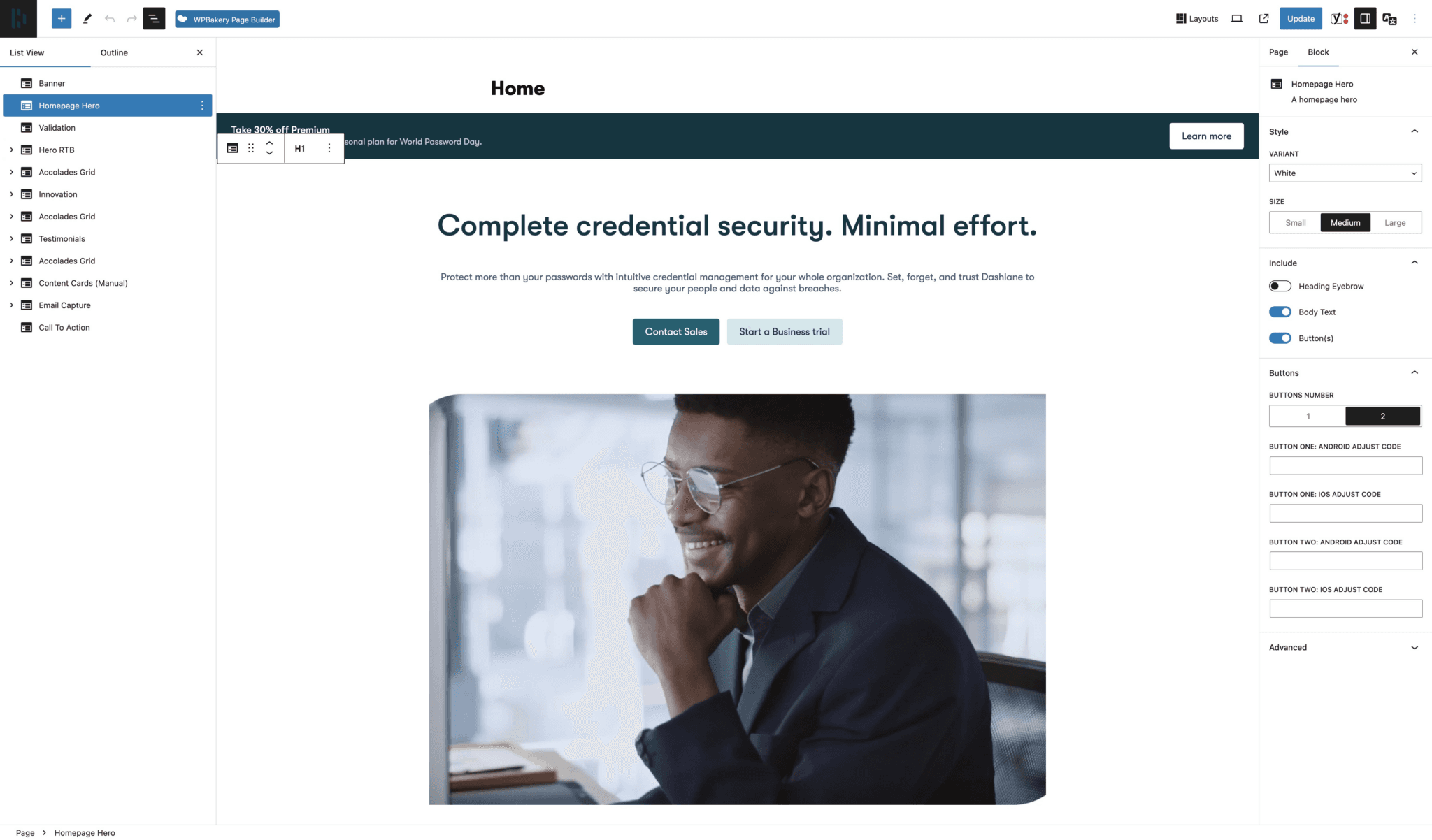
(WordPress Visual Editing Experience)

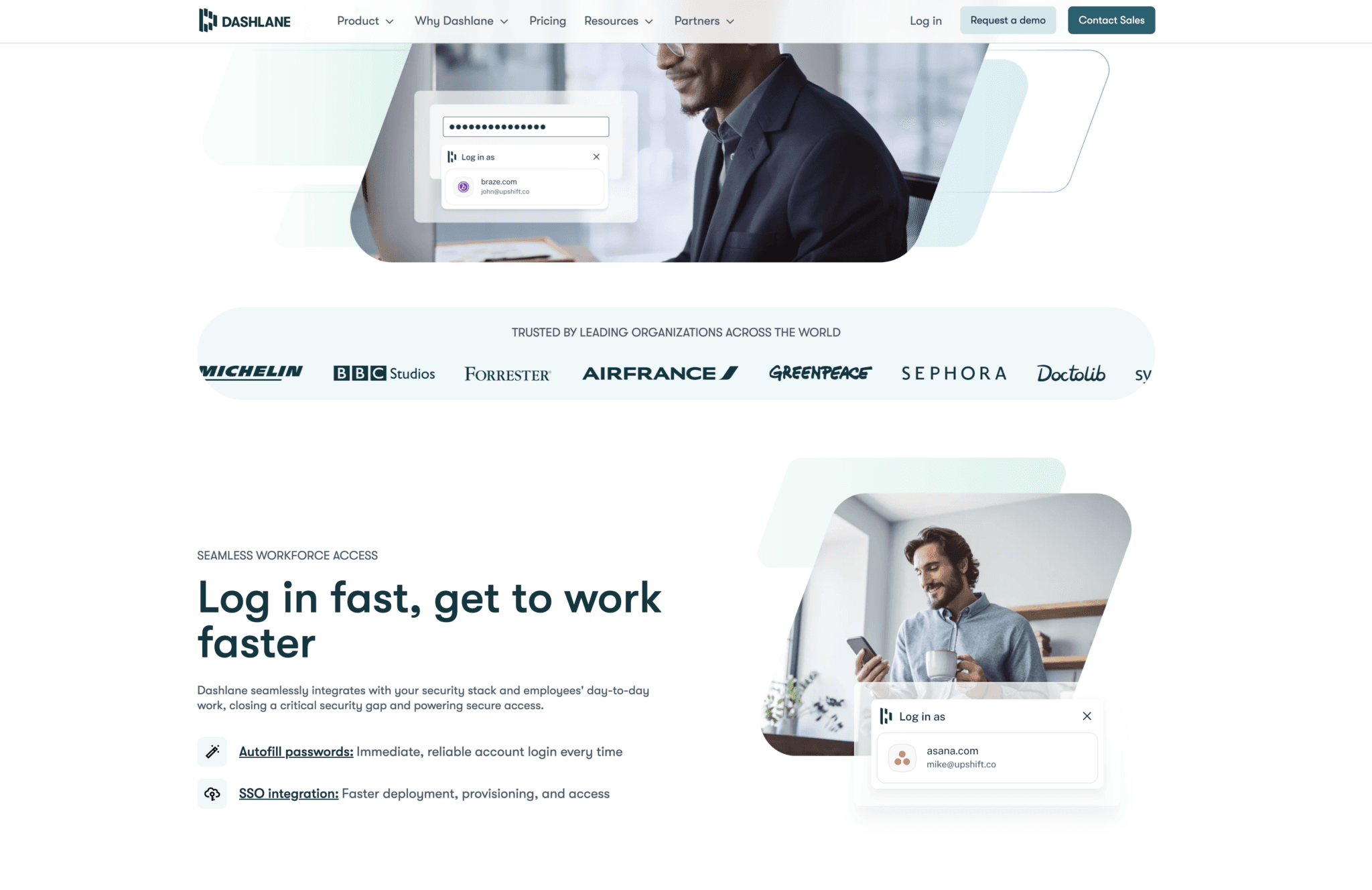
(Live previews)
For live previews, Headless WordPress provides an out-of-the-box solution that we were able to leverage. The live preview uses client-side data fetching to fetch the most up-to-date draft content which gives our editors a direct view of how their changes will be seen by potential customers.
NextJS and Vercel now have a data-fetching solution that fits our needs perfectly. Incremental Static Regeneration (ISR) allows us to build all of our pages statically at build time (performance and cost-benefit) while also allowing us to update individual pages later without having to rebuild the entire site. This data fetching automation provides us with a solution where our site is continuously checking our data source for new content, and serving the most up-to-date content to our users. Ultimately, this solution provides us with the performance and simplicity of a static site, while also giving us just enough server-side rendering to have near-instant deployments.
Productivity impact
| Old Website | New Website | |
| Code build time | ~20 minutes | ~3 minutes |
| Deployment time (code changes) | ~1 day | ~30 minutes |
| Deployment time (content changes) | ~1 day (code change required) | ~Instant |
| Live previews | No | Yes |
| Content changes without engineering | No | Yes |
| Visual page editing experience | No | Yes |
Conclusion
Through multiple iterations of our Dashlane website over the years, we began to understand what did and didn’t work for us. This project allowed us to reset and look at our website's greatest areas of improvement. We needed a site that made content editing easily available to our marketing team with quick deployments. Through our new website, we are committed to delivering a better experience for our editors and potential customers, all while simplifying our technical stack and creating a more maintainable architecture.
Sign up to receive news and updates about Dashlane
