Dashlane's macOS app has been around for years. It's offered a wide feature set, from managing credentials to sharing items with your friends and family. Earlier this year, we announced that we would deprecate our desktop apps to prioritize our browser extensions, allowing us to focus on what matters the most for our users, reducing friction while on the web! Today, our extensions offer a great experience for Chrome and Firefox users, and we aim to do the same for Safari users.
In 2020, we built Dashlane for Safari, an App Extension where users could see, synchronize and autofill their data. It allowed us to have a new native interface while sharing code with the iOS app. The codebase of all our core features was shared between the two apps to ship faster and more reliably. Due to the way the Safari App Extension was built, we unfortunately couldn't offer the full Dashlane experience on this Extension in the same way our Chrome extension could. We needed another way.
Introducing Catalyst ✨
During our last company hackathon, we challenged ourselves to build a better experience for our Safari users without rebuilding everything from scratch.
Thankfully, Apple had a solution for us: Mac Catalyst, a way to bring our iPad app to macOS. Over the years, Apple has made many improvements to the iPad environment, making it closer to Mac's desktop user experience. The introduction of Mac Catalyst in 2019 allowed developers to turn their iPad apps into native macOS apps easily, which meant we could adapt the code we already had in a shorter timespan, so Safari users could enjoy the same features as on our other browser extensions, in a new and lightweight format.
Catalyst would help us build a great Dashlane app, completely integrated within the Apple ecosystem, and benefit from everything we had already built for iOS/iPad! We knew that the refactor of our iOS app would make it possible.
After a few changes to our Xcode project, the Catalyst app was alive! All the features we had on iPad were there, even app extensions like the Widget or the Credential Autofill, almost for free! It is one of the major advantages of using the Catalyst technology: all the new features we build for the iOS app will be available at the same time for our Safari users, without additional development.

Getting Catalyst up and running 🧪
Pimp my iPad app
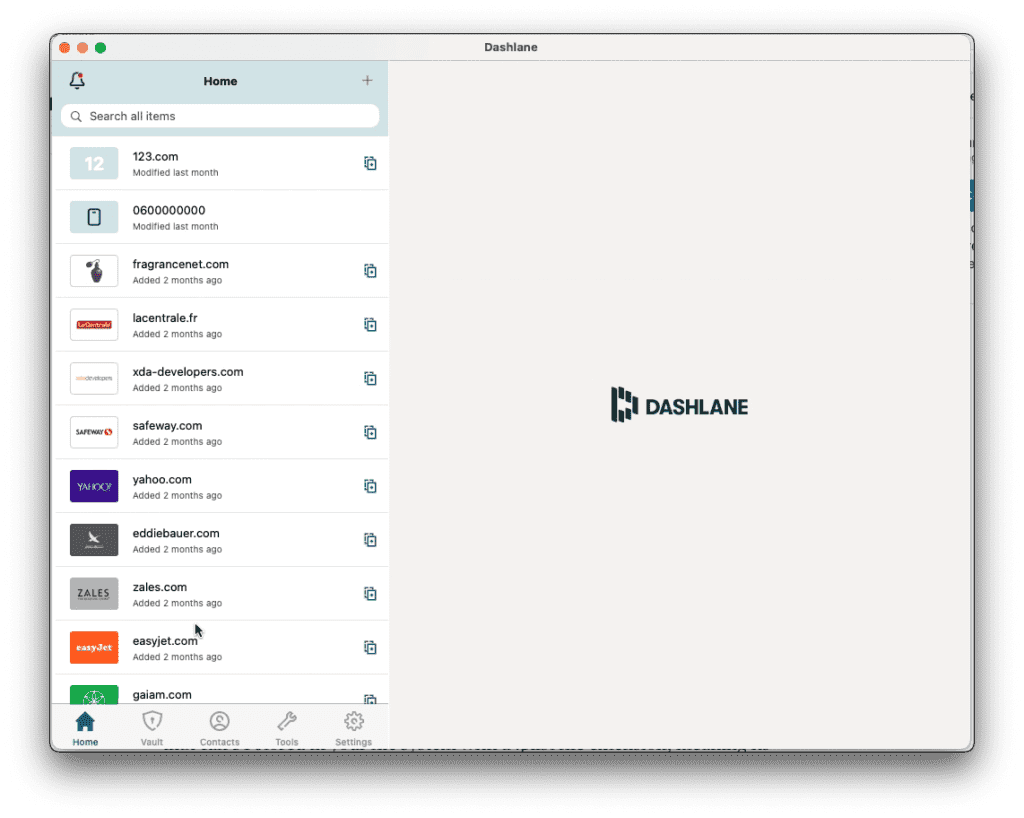
Dashlane's iPad app has not evolved a lot recently. It had the same features as the iPhone app; however, because its interface was not optimized, it ended up looking like the same iPhone app on a bigger screen.
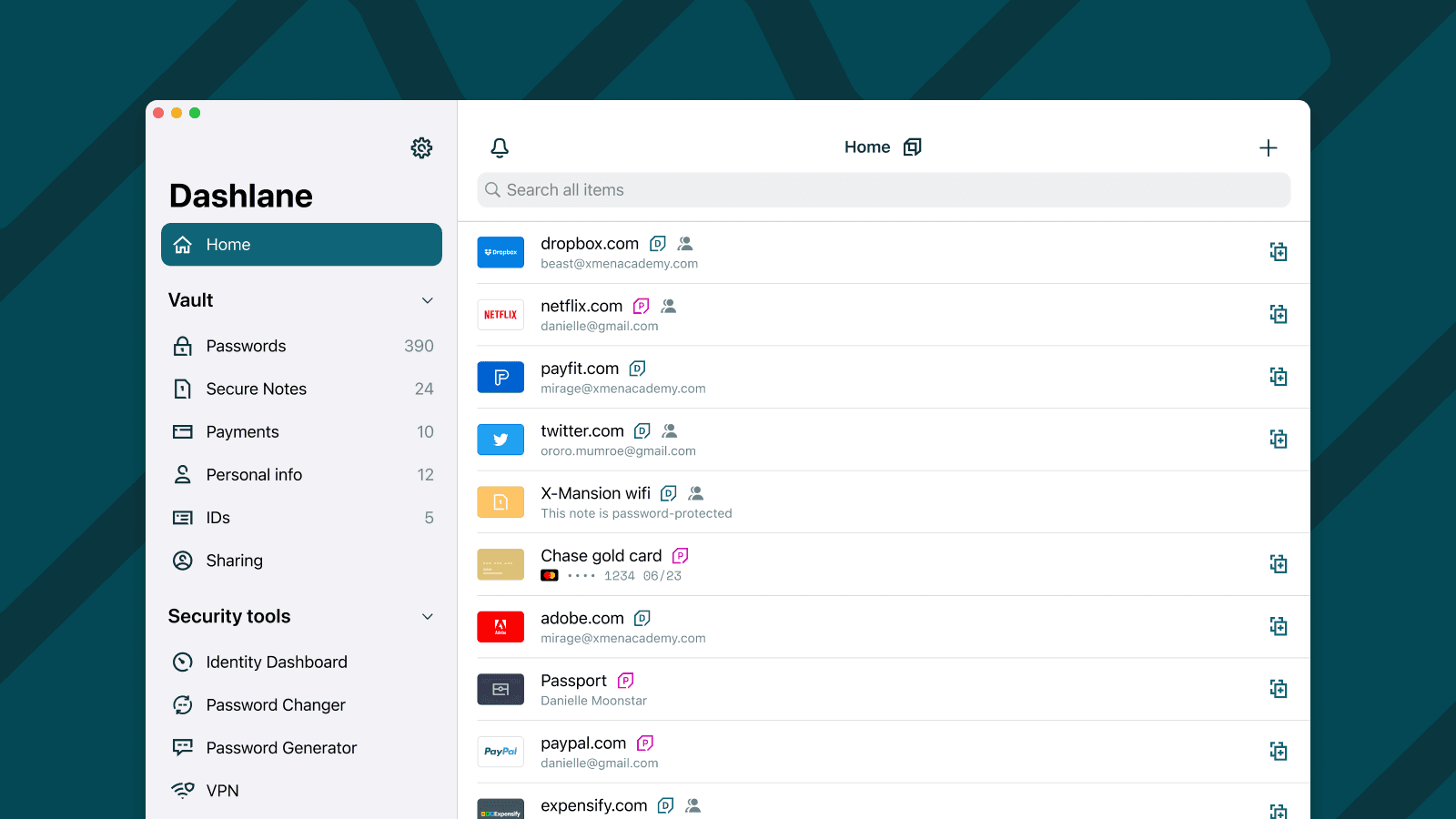
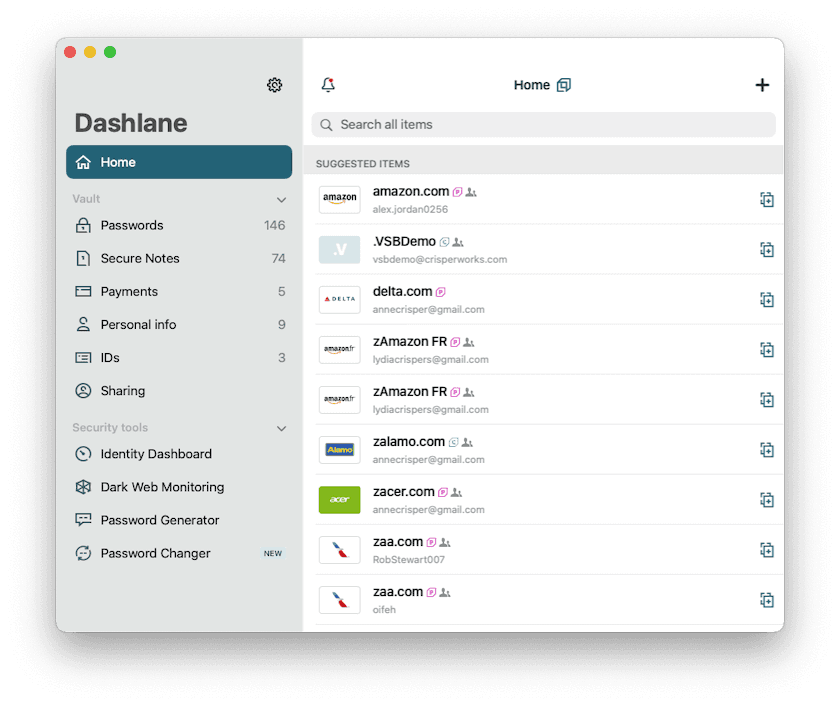
As a Catalyst app is an iPad app built for macOS, we first decided to improve the iPad experience. The main focus was to rebuild the navigation. We worked with our designers to replace the iPhone's tab bar navigation with a shiny new sidebar navigation that would be more practical and provide quick access to all our features. Apart from that, after a few small improvements and tweaks (using menus instead of action sheets, some typography adjustments…), our iPad app was looking better than ever before.
Going on a Safari
Our goal with this app was to provide a great experience for Safari users. With the current state of the Catalyst app, they were already able to use the OS autofill, but we wanted to offer the full Dashlane experience in the browser too.
With Dashlane for Safari, we learnt how to build App Extensions, a solution based on AppKit. We reused the same technology in this new app, with two major differences:
- We rewrote the entire interface in SwiftUI: Since our iOS app is mostly using SwiftUI and our Catalyst app will only support macOS Big Sur, it was a natural move for us. It allowed us to reuse many UI components.
- The autofill engine: It is now powered by Machine Learning, making the browsing experience faster than ever.
Challenges we faced
We can't say the journey towards Catalyst was a bed of roses. We faced a few challenges along the way:
- Click handling: Because SwiftUI and Catalyst are still new technologies, many things are not working as expected. One example is the ViewModifier onTapGesture, which allows UI elements to react to user taps (or clicks on macOS). It wouldn't detect a click half of the time, making the app unusable. Our app relied heavily on them so we had to develop a solution by wrapping all clickable UI elements inside Buttons.
- External dependencies: For easier maintenance, Catalyst doesn't rely on a lot of external dependencies. In fact, we ended up removing two different frameworks as part of this development because in order for it to work on both iOS and Mac Catalyst, a framework has to be built as a
xcframework. - Compatibility with Safari Extensions: On Catalyst, Apple does not provide the same APIs to communicate between a Safari Extension and its hosting application as they do for classic macOS apps. We had to come up with a workaround to share information between the two securely.

What's Next for Catalyst 🔮
While Catalyst started as a fun and challenging hackathon project, it's soon going to provide real value to our users, and will represent the future of Dashlane on Safari!
We're excited to make our new Dashlane app available to Safari users starting in August 2021. They will now have expanded access to features from the web, which will improve their Dashlane experience.
It can be installed by going to the Mac App Store. Happy dashing!
Sign up to receive news and updates about Dashlane